With my commute I've been listening to a lot of podcasts and audiobooks. I've also been chipping away at a few physical and e-reader books, though spare time is rare (again due to the commute).
I've never read so much in my life, so I'm kinda proud of myself and therefore you GET to read my book reviews allowing me to show off... you're welcome!
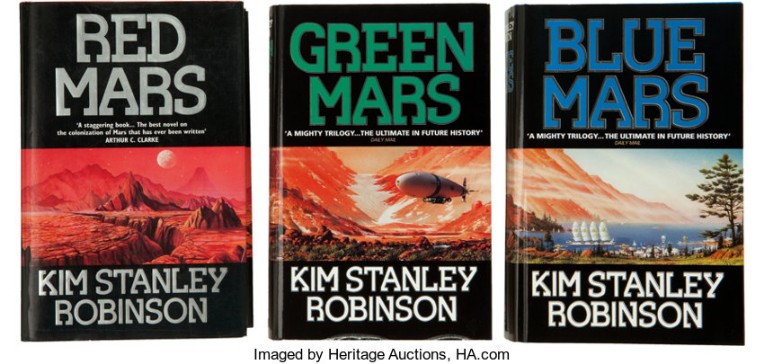
Red Mars, Green Mars, Blue Mars - Kim Stanley Robinson

These are actually 3 pretty big sci-fi books in a series about terraforming Mars. They were really entertaining and meticulously-researched. Basically the author demonstrates, through the plot, just about every semi-viable method for making Mars habitable to human life. From heat generating mini-windmills, to sheering off asteroids into the Martian atmosphere for their water content (while the Martian inhabitants gather for a giant party to watch the results), to genetically-modified-cold-resistant-CO2-producing-auto-self-destructing micro-organisms, to mining gases from other planets' atmospheres and shipping them to Mars, to putting giant mirrors in orbit that magnify and focus solar energy into a man-made (with hooks to turn it on and off) mini-sun (plus a TON of other methods). They're not limited to just portraying terraforming tech though, they also depict a bunch of viable space-faring tech like a space elevator (a cable anchored to the planet on one end and in orbit on the other end along-which supplies and people can be transported slowly - thus no need to waste fuel on breaking the planet's gravitational pull all at once).
Most uniquely, however, these books are more about the PSYCHOLOGY of terraforming than about the tech. I was fascinated by the plot device of the Martian settlers developing a treatment to counteract space's harsh radiation and repair radiation-induced DNA mutation, which ends up having the side-effect of extending the settler's lives nearly indefinitely. For the plot however, this means that we get to follow the original colony of people through HUNDREDS of years of terraforming efforts and get to see how the group's various psychological profiles interact with each other and are affected by the environment and long-life (spoiler: the books postulate that human brains eventually start to lose the ability to store old memories after a certain number of years).
To demonstrate some of the fascinating psychology consider this concept from the books: "Aeroforming"
This made-up word contrasts "terraforming" where the colonizers force their standards upon a planet. With Aeroforming, the planet has subtle psychological effects on the colonizers and "imprints" its own unique ways of seeing and being upon the people that live there. For example, the Martian horizon feels much closer than Earth's which subtly affects the colonizer's sense of space and time. Also, the sun's light has to travel much further to reach Mars and the martian terrain is wildly different from Earth so that certain kinds of aesthetics that work on Earth don't work on Mars. So architectural design and even color-theory itself has to be rethought because the preconceptions from Earth brought by the colonists are unappealing in the new environment. The cumulative effects of aeroforming end up creating various social strata with differing loyalty to Mars vs. Earth. Spoiler alert: In one of the most iconic scenes, "Reds" (people fiercely loyal to Mars with a separationist mentality toward Earth) commit an act of terrorism on the space elevator cutting off the orbiting space station at the end of the cable. This results in the cable collapsing onto the planet and wrapping around the entire planet (twice!) in a fiery destructive long linear "comet-like" streak across the sky.
I'd never thought about these kinds of subtle implications related to living on another planet, so I really enjoyed the socio-political concentration of the books.
4 out of 5 stars, for the sci-fi nerds.
The Martian Time Slip - Philip K. Dick

I started reading this partially due to the series mentioned above in which there is a 1 hour "time slip" on Mars every day after midnight where all Martian clocks turn off because of the difference in rotational time between Earth and Mars. What I didn't realize until just recently is that this was a cheeky nod from Kim Stanley Robinson to another classic sci-fi author named "Philip K. Dick" whose novels are responsible for a bunch of popular films like Total Recall, Minority Report, Blade Runner, and The Man in the High Castle.
One of Dick's lesser known novels (he was pretty prolific) is this book called The Martian Time Slip. It's set on Mars, but really has very little sci-fi or reason for being on Mars. It is very much about psychology, especially schizophrenia and autism. Basically, the premise is that schizophrenics and autistics are different from everyone else because they're out of phase with time. A rich guy hires an inventor to capitalize/test this theory and pull predictions of the future from a severely autistic boy.
Needless to say, this book is a crazy psychadelic trip into what the author imagines it's like to live inside a schizophrenic mind... including the idea that he sees everyone in their "future state" as walking rotting corpses.
It was very different from what I would normally choose to read, but that's a good thing I'm discovering.
3 out of 5 stars, for the autistic schizos.
Anti-Fragile - Nassim Taleb

I've been reading this book forever it seems like and I've talked about it in other posts (so I won't go into detail here), but I finally finished. It is non-fiction kind of along the lines of a Malcolm Gladwell book (though Gladwell stole a lot of ideas for his books from this author, Nassim Taleb and also from Danny Kahneman of "Thinking Fast and Slow" fame)
It's a life-changer to be honest and you just have to read it to understand why. It will change the way you look at just about every aspect of your own life and the outside world.
Fragile = gets destroyed by randomness/agitation/stress
Robust = handles randomness/agitation/stress without being phased too much
Anti-fragile = thrives, grows, improves from randomness/agitation/stress
5 out of 5 stars, for the philosophers, economists, and self-helpers.
Why We Dream - Alice Robb

Recommended by @TomFulp relating to his research for Nightmare Cops. I was a bit disappointed with this book which was basically a summary of a bunch of relatively-well-known ideas about dream interpretation and usefulness of dreams. The author seemed to have pulled a bunch of content from other sources and just conglomerated it into one volume. Nothing earth-shattering or new for me.
However, it did get me onto the idea of lucid-dreaming (taking active control of your dreams) which I've had some level of success with recently. "You can meet anyone in your dreams."
2 out of 5 stars, for dream skimmers.
Third Reich of Dreams - Charlotte Beradt

This was also an @TomFulp recommendation and this one was great! In it the author, who was a psychologist during the uprising of the Nazi regime in Germany, records the dreams of a bunch of her patients from that critical time period and demonstrates how there was a kind of "collective unconscious" of anxiety that predicted in many ways the brutality of the coming Nazi regime. Interestingly, the author was forced to smuggle out her psych records in various letters sent to other countries and in between pages of books in her library.
It's short and hard to find (confession: I actually paid ~$200 to get a nice-condition used copy from a book collector online! 8-O ), but it made me think a lot about our ability to perceive trends subconsciously and how our anxieties are expressed via our dreams.
4 out of 5 stars, for members of the collective subconscious.
Godel Escher Bach - Douglas Hofstadter

This book is one of the most unique I've ever read. I enjoyed it so much because it constantly plays "meta" games between the content of the book and the form of the prose involved in conveying that content.
It spans a vast array of topics, but is mostly about consciousness and the potential to create consciousness "artificially."
Chapters alternate between "dialogues" among recurring characters that exemplify the content to be discussed in the following chapter, then the "deep dive" into the content itself in the actual chapter. This is ONE of the ways the book's ideas are "braided" together.
One aspect that really resonated with me was the topic of intersection between disciplines. The musical stylings of Bach are discussed often and at length and taught me a lot about the beauty, intricacy, and playfulness of musical composition, but when those stylings are superimposed on certain mathematical (Godel) and artistic (M.C. Escher) concepts and parallels drawn between the three disciplines, I couldn't help but be amazed at the beauty of the reality we live in. Now, how those intersections might tie into the nature of perception, consciousness, and reality, really blew my mind. These three intermingling personalities (Godel, Escher, and Bach) are another way the book's ideas are "braided" together.
The chapter that has stuck with me and caused me to reflect a lot is one of the dialogues in which an ant hill is portrayed as a living being (Aunt Hillary) with consciousness arising from the pseudo-random activities of the autonomous ants within the hill. This is, of course, a metaphor for how our own "minds" might function to create consciousness with independent complexity meshing into some cohesive form when viewed from the right holistic perspective (and not, as you might expect, when viewed at a zoomed-in and detailed perspective). Most people that meet Aunt Hillary can't understand her, but an adept ant-eater has "learned to speak her language" and therefore can hold lively back and forth conversations with her.
It's a BIG book and some of the math/logic was rough for me to slog through, but it really changed the way I think about the world around me, so I can't recommend it highly enough.
Even better though, especially for me, is Hofstadter's other book "Le Ton Beau De Marot" which I'm in the middle of reading right now. I can't wait to tell you about it when I'm done.
5 out of 5 stars, for conscious ant hills.
Hark - Sam Lipsyte

This was a suggestion by Audible and it was an entertaining ride about a fake "guru" that attracts loyal followers despite his not really seeing himself as offering anything important. It's kind of Amadeus-esque in that it focuses mostly on one of the guru's followers who REALLY wants him to be something special so he can mooch off his talents and who goes through a strange spiritual-awakening as a result of tragedy in his life.
It's tongue-in-cheek satire, but was a fun read.
2 out of 5 stars, for the spiritually hungry, but lazy.
Man's Search for Meaning - Viktor Frankl

This is another life-changing book, at least for me. It's by a survivor of a few Nazi concentration camps turned psychologist. He took what he learned in surviving the hell of the camps and turned it into a philosophy/psychological method he calls "logotherapy." I listened to the book a few times and have given a lot of thought to its contents.
In a nutshell the premise for logotherapy is that, in the words of Nietsche: "If a man has a why, he can survive almost any how." He presents some compelling thoughts on how one might discover his or her "why."
The section of the book that really struck me, and helped me make some extremely hard decisions was the explanation that people will often look at the past and wish they could change one small thing that greatly affected their lives. However, we can look at our present as the "past of our future self" and realize that decisions we make now have, potentially, great impact on our future. He suggests imagining yourself on your deathbed and asking yourself what you want to have accomplished, or who you want to be with you at that moment, or how you want to be remembered, thus encouraging your current self to make choices that will lead to you becoming that "ideal" person you envision.
It's very short and very worthwhile in my opinion, so I'd recommend this one highly also.
5 out of 5 stars, for the existentialists.
Less - Andrew Sean Greer

This is a Pulitzer prize-winning novel recommended by a co-worker that I picked up with no prior research. I was pleasantly surprised by how good it was. The figurative language-use is outstanding and the author is adept at choosing unexpected metaphors that bring a lot of depth to the seemingly mundane.
The protagonist is a gay writer having trouble overcoming the loss of a lover who decides to travel the world rather than attend his former-lover's wedding.
The main character reminded me a lot of the stumbling and bumbling yet endearing "Bridgette Jones" (from the Rom-com Bridgette Jones' Diary) and the fantastical arc of the story with visiting exotic places and winning despite a lack of talent or ability made me compare him to a "gay Forrest Gump."
The ending was a bit rushed and predictable and really cemented the "Rom-com-iness" of it all, but I really enjoyed the writing along the way.
3.5 out of 5, for the gay bumblers.
My current reading (to be reported on at some future point) includes:
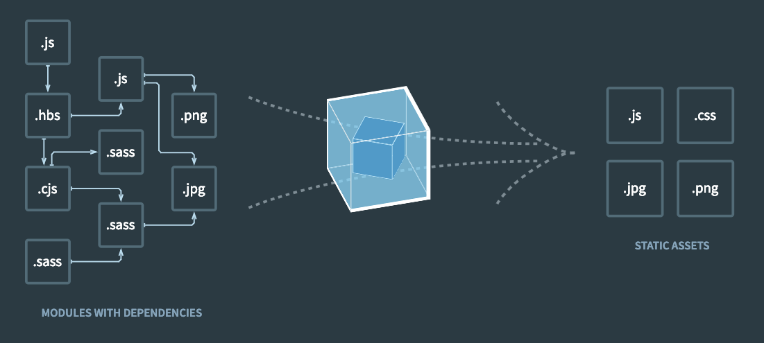
- Design Patterns: Elements of Reusable Object-oriented Software (I'll prob include a report on this when I make a post about the Angular javascript framework
- Le Ton Beau de Marot (my new FAVORITE book - lots to say on this)
I've listened to some really good podcasts lately too, you can find them in my Twitter feed: https://twitter.com/PestoForce
https://twitter.com/PestoForce/status/1092642199135612930
https://twitter.com/PestoForce/status/1089018130825789441
https://twitter.com/PestoForce/status/1089017596731568128
Oh, and I just moved to a new house... it's only 10 mins closer to work, but it's nice to be stabilized a bit and every minute off my commute is a big deal.
I had a crazy prophetic dream about black widows that's also on my Twitter.
https://twitter.com/PestoForce/status/1091238216592646144
Oh and a dream where my teeth came out in a strange skeletal framework with ribs and a tail down my throat. It was such a freaky image I decided to draw it!

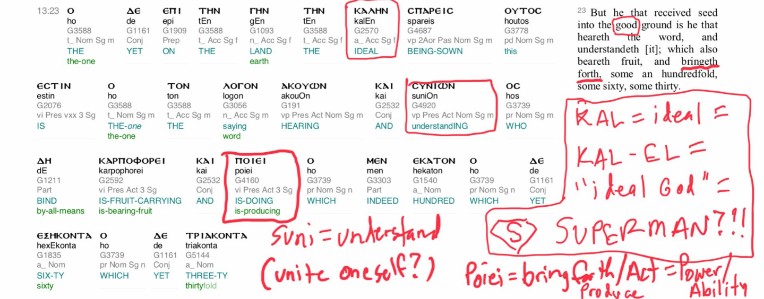
Oh and I'm studying Greek so I can read the New Testament in its original language!
https://twitter.com/PestoForce/status/1084278382043361280
I won a Corn Hole tournament at my work's big all-employee gathering:
https://twitter.com/PestoForce/status/1088647277411852288
Aaaaaand Super Chibi Knight is in a bundle with 9 other games and is SUPER cheap, so think about grabbing it if you haven't yet!
https://twitter.com/IndieGala/status/1094910602429034496
Leave me a comment!