
As you might have noticed from my past blog entries, I have a new job as a software engineer at a company in San Mateo. Getting the job was a crazy story, but now I've been here for about 7 months and I wanted to share some of my growth experiences in a somewhat more-technical post.
First off, if you're at all into becoming a better programmer (or even if you're interested in starting to code), I recommend the book "Design Patterns: Elements of Reusable Object-oriented Software." It has very practical examples of how to organize and structure classes of code for flexibility and maintainability. It's not overly-technical and covers pretty much every essential design-principle for application structure. It helps you recognize patterns in component interaction and then to design methods of interaction that make your life easier in the long-term.

If you know my background, I am a "self-taught" programmer - meaning I'm actually more of an artist that began dabbling with code and "machete'd" my way through learning how to make websites and video games over the course of a decade without taking any formal classes. So, a lot of my computer science fundamentals are prrrrrrreeeeetttttyyyyy rough... which is why I need to read books like this pseudo-textbook in my spare time to try to backfill some of those missing foundational concepts.
Which brings me to the main topic of this post: The Angular 2+ Javascript framework!

This is what we use at my work and into which I've been doing some, increasingly-deep, dives over the last 7 months. I'll preface this post by saying that I am BY NO MEANS an expert with Angular, so if you know Angular and can correct/clarify anything I say, I welcome your input! Because of my background and lack of CS know-how, this explanation will be free of a lot of technical jargon, which might just make it easier for you to understand than if a CS-major had written it!
As an introduction I'll talk about the history of Angular: It's made by Google. It started out as Angular 1.x also called "Angular.js" which was a JavaScript framework similar to React.js or Vue.js. Angular 2+ (now on version 7) Is a re-imagining of Angular.js from the ground-up with a MUCH more-robust class-based architecture focusing on object-oriented design. Most, if not all, of Google's most recent applications are made with it (as well as a lot of other big-time websites).

Now for some more technical stuff about what, exactly, Angular is: It's a "framework" that takes a bunch of files and "flattens" them out into a set of .js (and other) files that are included in an html page in order to simulate a typical "page.html --> page.html" (or page.php --> page.php, or whatever you might be used to) experience, but without EVER actually changing pages! (it even does internal "routing" so the url in the address bar appears to change and allows users to return to specific states based on the URL).
I know, that sounds crazy, but it's somewhat analogous to back in the day when there would be "All-Flash" web pages which were really just one page with a Flash file doing all sorts of inner magic to show new content. This is the latest trend with websites where the goal is to simulate more of an "app-like" experience steering away from the synchronous page loads of the "old web."
So, Angular basically hijacks or obfuscates all of a page's content inside of its own set of rules which include built-in methods for loading data asynchronously. This "middle layer" called "Angular" gives developers really simple ways to access powerful features of JavaScript in intuitive ways. Things that would take hundreds or thousands of lines of code are simplified into simple "built-in" methods. Angular is a great "middle man" for modern web development.
I'll give you some examples of what impresses me about developing with Angular:
1. Components:
When I've coded in PHP, I generally abstract things such that I have a "global" file of functions which I can include in any .php page and then use as a kind of "library" of tools such as "showHeader," "showFooter," or "drawImage" (for example). While that is a choice I made when coding in php, Angular kinda formalizes this approach in a really cool way called "components."
Basically, Angular simulates typical html tag structure like
<p></p>
--
but allows you to DEFINE your own tags! (it also includes ALL existing html tags, so no worries friend!) Using my example above of "showHeader()" being called from an included .php file, I just use a
<header></header>
--
"component" which is an encapsulation of a bunch of code to draw my header. And, rather than having to write out "require('global.php');" to gain access to my toolbox, after you define a component, it's available from ANYWHERE. Your components can be as broad or specific as you want, so it can make ongoing development SUPER streamlined if you approach your component design wisely.
2. Promises:
Promises are a feature of all the latest versions of JavaScript, but I was introduced to them via the Angular framework, so I'll discuss them here. Basically, they're a simple way to do asynchronous operations that guarantee the ordered timing of the returns from those operations. So you can do something like:
getSearchResults("newgrounds").then(() => {
showSearchResults();
}).catch((e) => {
displayErrorMessage(e);
);
--
Which can hit an external asynchronous getSearchResults.php script or "endpoint" (as I've learned to call them) which "resolves" the promise when the script's results are returned and only then continues on to the next step inside the ".then()".
The cool thing about Promises, besides how simple they are syntactically, is that they can be "chained" so you can have multiple asynchronous "steps" in a process, each resolving "in-order" and executing related-code at each juncture.
3. TypeScript
The scripting language of Angular is not actually "JavaScript" it's something called "TypeScript" which compiles into JavaScript when you flatten your app down for publishing. TypeScript conforms to a "standard" of scripting (kind of like how schools have state and national "standards" that individual states or schools choose to "adopt") called ECMAScript and is updated along with the latest ECMAScript releases.

Fun fact, ActionScript was also a language conforming to ECMA (European Computer Manufacturer's Association) standards which is why it's so similar syntactically to JavaScript. I guess lots of languages follow ECMA as a "standard" for what features a language has and how the syntax is written to perform certain functions.
It took me a bit to understand this, but basically a bunch of CS people get together every year and argue about what makes the most sense for a language's syntax, they make decisions and write up standards, then all these languages (including "JavaScript") choose to "adopt" those standards. Something similar happens with web browsers with W3C (World Wide Web Consortium) standards that Chrome, Edge, Safari, Opera, and Firefox choose to "adopt" or comply with.
TypeScript ups the game of typical JavaScript mostly in that it is "strictly typed" meaning you have to explicitly declare the scope and type of variables and functions or else the compiler complains at you or refuses to even try compiling your code. In the end, this makes 2 things possible (that I've seen) - developers are forced to write code that is more-easily understood by other developers, and the associated IDE (code editor) is better able to warn you when you're potentially writing bad or dangerous code.
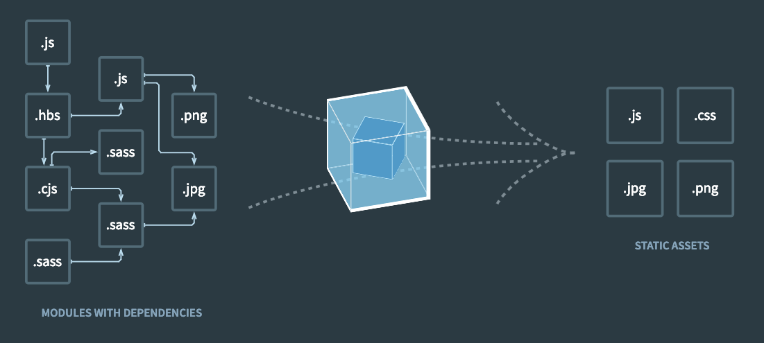
4. WebPack
WebPack is the thing I'm talking about when I say "flatten" your Angular project. It basically takes a bunch of inter-related .js (and other) files and compiles them into a smaller set of files you upload to your web-server. It optimizes everything you had written to be human-readable and maintainable in Angular and makes it web-browser-readable/efficient.

5. Event and Property Binding
I mentioned the power of "components" in item #1, but let's delve into them a little deeper. Imagine a situation where you have something like this with a nifty color picker "component" you built:
<color picker></color picker>
--
Now, you want to make this component as flexible as possible, so you want to allow it to "receive" a list of available colors. Well, in Angular that's called "Property Binding" and you do it like this:
<color picker [colors]="Array('#FF0000','#00FF00','#0000FF')">
</color picker>
--
It's a bit like passing a set of "parameters" into a function. Notice the bracket or "boat" syntax for input properties.
However, let's say we want to capture the color the user selects from the color picker component... just use "Event Binding!" (Notice the "banana" parenthesis syntax for events).
<color picker
(onColorSelection)="changeColor($event)"
[colors]="Array('#FF0000','#00FF00','#0000FF')">
</color picker>
--
This essentially "listens" for an event called "onColorSelection" within the component and "emits" it to the parent component to run a parent function called "changeColor" and passes a "chosen color" value in the $event parameter.
As you can imagine, this architecture allows you to wield a lot of power when designing components in ways that let them be re-used in TONS of different circumstances.
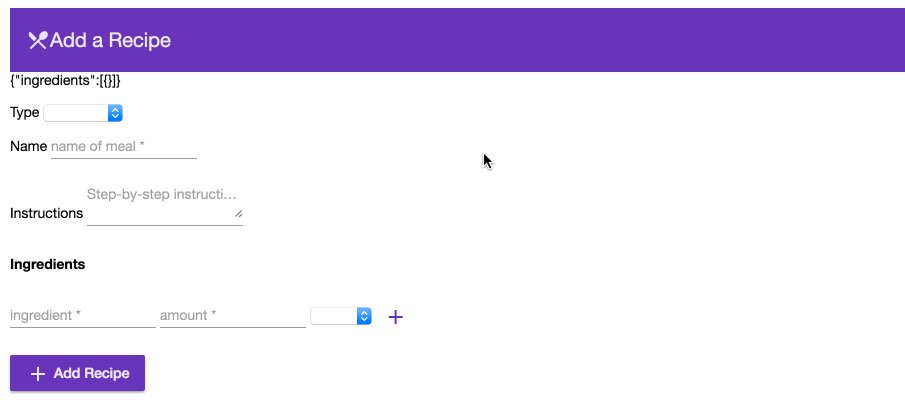
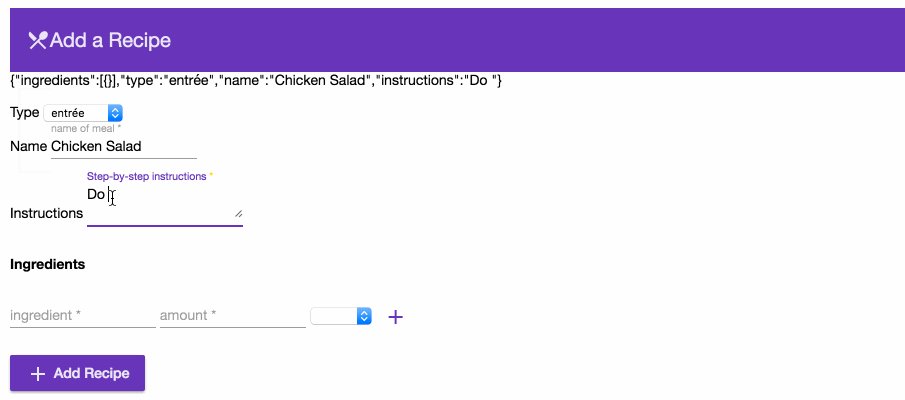
Another cool thing to note is that Angular also employs "two-way binding" which both INPUTS and EMITS changes at the same time! (notice the "banana boat" syntax). The double curly brace syntax is notation for LIVE variables in the html... so:
<input [(ngModel)]="username">
<p>Hello {{username}}!</p>
--
Will show an input box (yes, Angular makes it so you can add property and event binding to ANY html tag) that, when changed, both reads from the input element's changed state AND sets a variable called "username" in the parent component which instantly updates the webpage's text to write "Hello [whatever has been typed into the box]"
6. Live Changes (Change Detection)
Which brings us to the coolest thing about Angular - behind the scenes Angular is running what's called "Change Detection" which super-efficiently monitors your application for "changes" to any variable or component state. When these changes occur (either from live input or from asynchronous calls) the webpage is IMMEDIATELY updated to reflect the changes WITHOUT A REFRESH.
In the past (and probably, technically, still) this was known as AJAX or "Asynchronous Javascript and XML" and used to be a HUGE PAIN to pull off. But with Angular, all that immediate checking for changes is BUILT IN making your life as a developer WAAAAYYYYY easier!
I know, you're saying "But I can do all of that with jQuery" - well, yeah, but until you see how flippin' easy and intuitive it is to do with Angular, you ain't seen nothin' jack.

It has been a TRIP to learn Angular over the last 7 months, and there's still a LOT more for me to learn, but I have to say that I'm super impressed with it and would recommend it highly to anyone with a website that needs to present itself as "up to date" with modern web standards ( *ahem* Newgrounds! @TomFulp ;-P ).
In fact, I've even fantasized how easy @PsychoGoldfish's pet "Newgrounds Chat" project would have been with Angular as the platform.
For further reading check these links:
https://en.wikipedia.org/wiki/Angular_(web_framework)
Please leave me a comment if you made it this far (yes, really)! My next technical post will be about the other main piece of my current job which is called Fabric.js! ... (but I might do some non-technical posts before then).
Manderby
Always nice to see someone being fascinate by the power of programming. But be careful with the hype train. A good engineer chooses between frameworks not based on what they CAN do but on what they CAN'T. You know, you can do everything with every framework. The problem is if something pops up which a framework was not designed for, which happends all the time. Then you need hell a lot of time fixing these "flaws", basically circumventing the framework alltoghether which is never pretty and which distracts you from the big picture. At the beginning, everything seems smooth and easy but with time, that has always proven to be yet another utopia. Cheering for one platform being better than every other is and alway has been very dangerous in the long term. Same goes for patterns. Use them as a first guide, but then grow beyound.
Maybe I am already too long in the business. Getting grumpy. Things were easier back in 2000.
BoMToons
Good points! I'm still in the honeymoon phase with Angular, but haven't run into much it can't do yet, especially since it supports interactions with existing "well-proven" technologies like php and html and JavaScript. But time will tell!
Do you have anything specific to bring up about Angular, weakness-wise?